Browsing the internet without uBlockbOrigin is bad for your health.
Ad blockers don’t protect you against dumbass frontend devs who serve 5mb png files to be stuffed into 600x400 boxes.
I especially hated wallpaper website that load full size pictures on previews grids
Removed by mod
Is 50kb enough or should I go higher.
Also. Thanks!
I have mine at 50kb, and most things load, but I do get some images that don’t. Just play with it and increase it until the frequency you need to tap pictures to render them doesn’t piss you off anymore.
Removed by mod
Thanks kind stranger, I didn’t realize this was configurable.
Shit, I might use that on a desktop with broadband.
No but the good blockers give you the power to disable elements on a case by case basis.
Removing the background image for fandom wiki articles makes them load 3x faster.
Raymond Hill is a hero of our times. Not even kidding.
*googles the name*
Raymond Earl Hill was an American tenor saxophonist and singer, best known as a member of Ike Turner’s Kings of Rhythm in the 1950s.
Well, I mean we all have our own ideas about the world.
True, true
You see, stuff like this is why I never understood the wave of “Android Go” and “Lite/Go” apps a couple of years ago.
On my old low end phone, the native Twitter app ran infinitely better than the Web based “Twitter Lite”. This applied to almost every “Lite” app compared to their regular versions.
I feel like whoever started that “Webapps are great for low end” concept never actually tried to run a modern Webapp on a slow phone.I only ever used the lite version of FB Messenger. Shit was much better than the full version, especially without all the bloated “features” that I didn’t use at best and being annoying/battery drains at worst. Was noticeably snappier on both my old and new phones. Fortunately most of my friends started using Discord and/or Signal with better features (and one less Meta app to have running).
I think that the idea of having smaller and less demanding versions of lots of apps is a good idea. As so many apps are just not optimized and bloated. Just being coded to rely on higher specs to make up for said lack of effort in cleaning up stuff. The ads on ads on ads being part of the issue as well. Which is only getting worse with the close buttons not loading unless shit has been however many seconds. Seems that the “hit box” for the close buttons is getting smaller and smaller to guaranty the ads are clicked on and then open another app or a browser. Though optimizations and better coding won’t fix dirty underhanded grifts.
I think that the idea of having smaller and less demanding versions of lots of apps is a good idea.
I think that too!
I’m just not sure Webapps are the way to go about this over native, smaller, leaner apps.
The lite apps also take up less user storage. Which was a big issue for lower end phones at that time. Once you ran out of storage people struggled to install new apps. Even with external SD cards, as it wasn’t an easy concept for some people to get over.
Every justification made for webapps are transparent lies to get access to more user data.
I am so fucking tired of corporations lying with no consequences to the detriment of their customers.
Of course an app that is compiled ahead of time to run natively on the cpu would run faster than a web app that compiles it bloated JavaScript code on the fly.
The web app versions was to avoid having to download large apps, not to be faster. They are slow because the companies tried to have feature parity with the native app and also stuffed it with tracker software. Web apps are supposed to barebones.
Thats mostly because of the overload quantity of ads, trackers, plugins, integrations, etc all websites have now. Using an adblocker halves your bandwidth usage. If you have a data cap, an adblocker is a must.
And then, optimization. As an Angular developer, knowing many websites nowadays are Angular or similar, the lack of optimization is a big problem. Most don’t even use lazy loading, not to mention managing the module imports into different components. They import everything into the main component and don’t do lazy loading leading you to websites that have 20-40MB (!!!) of initial load (when you open the website). This is so common that I think junior angular devs will slowly just kill angular popularity and give it a bad look. Takes work to optimize Angular, and many devs don’t care enough and just rush it. And then there are companies that don’t understand that web frameworks need optimization and just underpay devs or rush the dev time.
Please don’t use Angular (or similar complex web frameworks like Vue or React) if you don’t know how to correctly optimize it, or don’t have time or care for it. And don’t overload your pages with ads and integrations. You are ruining the web.
I’d hazard a guess and say it all stems from advancements in tech. There was a need to get the most out of something because of limited resources. Now that everyone’s got some fairly serious hardware (yes, even the cheap shit), there’s rarely that urge to optimize.
Rather than optimize each new technology as it comes along and gets adopted, it seems as though the mantra is “fuck it, add it to the pile”. And it snowballs. As developers feel the need to optimize less, the lessons get passed down to the next generation, and so on.
So we’re left with apps/end-user stuff that appear to have been on the opposite of a diet.
I ended up using a static site generator for my personal site because I fucking hate JS and frameworks and WebComponents. The front page is 646 KB and it loads in 4 seconds. I’d love for it to be 1 second or less, but the fonts are a factor.
And I shrunk the shit out of that background too with pngcrush so miss me with that.
My front page is 613KB with Wordpress. Moral of the story, you don’t have to use a static website generator to have light things.

Check out https://250kb.club all performance sites focused on speed and small size.
Or maybe the 512kb.club a more reasonable balance between 250 club and the 1mb club.
Also with a view: jankfree.org for a similar focus on performance.
Can I achieve the same with vue.js or flutter? I need to learn this
And how do you plan to manage your posts, database etc. and render stuff in those? You still need some backend solution like Wordpress, you can use vue as a frontend library for it… or vanilla JS, or jQuery…
Ah, for that I’ll just dump some fast API or flask thing. Vue or flutter will just handle the front end
So… you are aware that FastAPI and Flask will always be significantly slower than Wordpress… because Python, always running processes etc.?
You’re building a simple website / blog just use Wordpress, it will output most of the pages into plan simple and fast HTML, then add a few pieces of vanilla JS or Vue (if you’re into that) to make things “fluffier”. Why bother with constant XHR requests when you’re just serving simple text pages?
With Wordpress you’ll also get all the management, roles, permissions, backend for “free” and you can always, like sane people, cache the output of the most visited pages. Wordpress also provides a RESTful API if required.
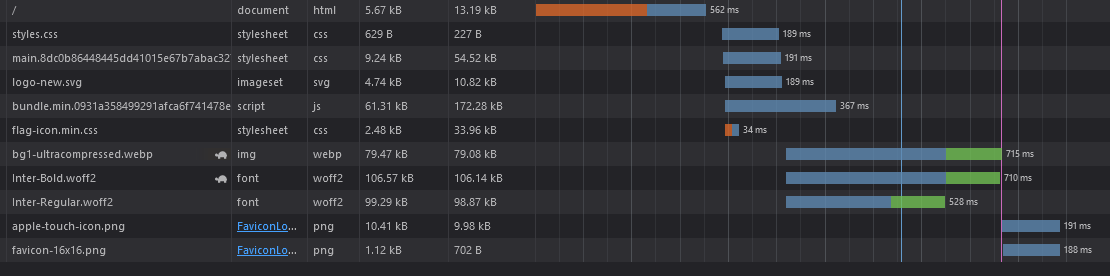
Haven’t done this type of optimizing in a long time, I had a quick look at the network graph for your front page (F12 dev tools in desktop browser), my understanding is it looks like you are getting blocked from loading additional resources (fonts + background) until your style sheets are fully read --pink line is document loaded i believe.
It may be worthwhile to experiment with adding some preload links to the html template? or output? like below and assessing if it makes things faster for you.
<link rel="preload" as="image" href="https://volcanolair.co/img/bg1-ultracompressed.webp" fetchpriority="high"><link rel="preload" as="font" href="https://volcanolair.co/fonts/Inter-Regular.woff2"><link rel="preload" as="font" href="https://volcanolair.co/fonts/Inter-Bold.woff2"> ___
___The fonts can be loaded from another file that ends in the cache, lowering load time next time.
I love all your replies.
You wouldn’t get these responses from stackoverflow.
This isn’t even a programming or development community…it’s a general interest one.
I gotta say I came in here to flex and I learned so much. I am going to roll some of these changes really soon once I find out where to best add them to my Hugo template. I’m going to reply to some of them below to clarify some things:
It may be worthwhile to experiment with adding some preload links to the html template? or output? like below and assessing if it makes things faster for you.
This is the most interesting because I didn’t even know this was possible with HTML5, so I want to add this right away.
I have a pixel 6 and notice some lag in scrolling. Could it be that you don’t use srcsets but instead huge screenshots no matter the device screen?
The background is a large image in the CSS via background-image, I don’t know how easy it would be to change it to a srcset but I will give it a shot
The fonts can be loaded from another file that ends in the cache, lowering load time next time.
At the very least they need to load last because they are the largest burden
I have a pixel 6 and notice some lag in scrolling. Could it be that you don’t use srcsets but instead huge screenshots no matter the device screen?
The entire Material Design framework in JS and Web Components in 80kb
https://clshortfuse.github.io/materialdesignweb/components/buttons.html
JS and Web Components are not the problem. Poor design is.
Honestly, 4 seconds is really slow, especially with static HTML. I built my first companies’ site myself, it includes a video on the front page and jquery, is built by PHP, and on descent Internet connections the front page will load in slightly over a second, other pages dip under that.
There are loads of tweaks you can make to -any- site, and total amount of bytes really isn’t the only speed factor here.
Loaded pretty much instantaneously on my phone (a second at most). Then again, I block third party fonts.
Not that you’d want to because you hate JS and web components and all that, and there’s nothing wrong with your website, but NextJS supports Static Site generation.
So, JS and frameworks and webcomponents can get the job done for simple stuff nowadays. My portfolio page has a load time of 631 ms using the SSG built into NextJS, and its really similar to your website.
, but the fonts are a factor.
I’m not sure if the possibility is there depending on your use case (eg.: you are exporting the fonts) nor if the cost of doing it would be worth the shot, but you can send minified
versionsvariants of fonts, too.
If only they paid web developers more…
I could not give two fucks about the memory efficiency of a web page I worked on since I barely take enough home to afford groceries.
Unless they pay me more to care, it’s still your problem internet person.
A lot of devs I know are purely ticket in ticket out… so unless someone convinced management there’s a performance problem and that they’d need to prioritize it over new features (good luck), then it will not be done.
i (barely) get paid to solve tickets, i’m not gonna fight with management for them to do their job properly.
Not to suggest you don’t deserve to be paid more, but it feels like the issue would more be that the people paying for the site aren’t instructing the people that develop it to make these accommodations.
Because I know plenty of devs that just straight up don’t give a shit about accommodating low-end devices, regardless of what they’re paid. It’s like a point of pride almost.
Hell, that’s the energy of the DontKillMyApp people: they just straight up think their app should use as many resources as it likes as long as it likes, and they shouldn’t have to be considerate in development. Strain on device be damned.
I’ve seen some that straight up admit they don’t even think the user should be able to kill an app process.
I know this isn’t the main point of your comment, but DontKillMyApp is about much more than system resource management. It’s about consistent behavior so that developers can program to a standard rather than a wild west of whatever a handset decides to do.
Either you write your app to accommodate every special case implementation of background execution requirements, or users get upset when the instant message isn’t delivered and blame the app.
To make matters worse, many Chinese devices just kill everything in the background that’s not on a hard coded whitelist. This is a failure of Android when it doesn’t require consistent behavior. On these devices, applications that have a legitimate reason to run in the background just don’t work correctly.
I think the situation is getting much better with recent Android versions.
To make matters worse, many Chinese devices just kill everything in the background that’s not on a hard coded whitelist.
Looking at Xiaomi’s Miui here. My last phone was a Xiaomi one and it was great. It didn’t take long for me to install LineageOS on it tho because Miui is horrible. It killed every app you had opened the second you switched to another one. Things like email verification codes were literally impossible to enter into an app because when you went into your mail app, copied the code and then went back into the app you wanted to enter it in, that app would have to start up again because it was already killed in the background.
Also, Miui itself used up like half my RAM without anything being opened and it was buggy as hell.
When my title changed from web developer to software developer I got a 60% pay increase, but my job hardly changed in reality. I still only make just enough to do doordash on the side as an extra safety net and not as a necessity to afford food.
But when anyone asks what I do for work and I tell them, they immediately assume we’re absolutely loaded and I’m picking up the check everywhere we go.
Yup. I do make a fair bit more than the average person, but I have a family, kids, and a lot of experience. I’m far from poor, but I’m not making what people seem to assume I make. I live in a middle-class area, my kids go to publicly funded schools, and I drive reliable, older cars (both ~15yo, will be replacing one soon for something <10yo).
I probably could make $200k+, but I’d have to work crazy hours doing unethical work. As it stands, I’m in the 12% tax bracket, so very much in the middle class, and I choose to make less in exchange for a better work/life balance. Fortunately, my wife doesn’t have to work for us to make ends meet, and the same goes for a few of my coworkers (one legally can’t because of immigration nonsense). If we both did what I do (my wife couldn’t, she doesn’t have the formal education or experience for that), we’d be rich, but that’s just not the case.
If you don’t mind me asking what do you do? I’m always curious since truthfully the $200k/y fang jobs sometime make me think I’m the odd one out who’s not gonna retire by 40. And as primarily a perl developer on a team of 2 I feel like were in our own world most of the time.
Don’t worry, a new internet is coming soon. Then we can leave all this behind.
We can’t even adopt IPv6 properly, let alone implement and migrate to a new and improved internet.
You mean Web3? Yeah Web3 is going to do jack shit to solve this, if anything it’ll make it worse
No, I don’t mean web3
Then what? Implants from musk? Or all audio like podcasts for everything (which is also not better whatever the marketing says).
Maybe they’re talking about the fediverse or something? Idk.
Maybe Piper Net (Silicon Valley)
Guess where they got their inspiration from?
https://spectrum.ieee.org/where-is-hbo-silicon-valleys-real-pied-piper-look-in-troon-scotland
AKA the new internet (the SAFE network) that has been in development for 18 years and is about to hit beta here in the upcoming weeks.
I think about that show surprisingly often and how amazing a compression method like that would be right now. Our internet and storage speeds have not remotely kept up with the rapidly expanding size of files these days.
Piper Net sitting on a couch surrounded by BBC (Big Bastard Companies)
At work we have this timecard management system that’s an enormous pain to use. All the bottom rung employees hate it because it’s anything but intuitive. For example, it has stupid things like weekdays sorted alphabetically and a scroll bar to select the day of the month in a form. It’s like the interfaces were tested exactly one time and never visited again, so long as it works minimally.
What’s this crappy app have to do with big web pages? That application is awful for us worker bees, but management loves it because it produces nice reports. Management is the real customer for which the product is optimized. Similarly, many web pages are awful because they’re mainly rated on how it looks. Nobody is including how fast it loads in the contract, and at the product demo you bet those resources are cached in the browser.
Ask yourself: who with the money in hand is actually looking at how fast the page loads on a slow connection or low-end devices?
TLDR: Looks > performance.
it has stupid things like weekdays sorted alphabetically
Holy shit, that’s stupid. Why would you even do this in the first place?! I can’t comprehend how anyone could come to the conclusion that that’s a good way to sort it.
alphabetically was probably the default sorting method for an array of data and they didn’t bother to fix it, just my guess.
Then why not use labels?
Value=“1Monday” Label=“Monday”
That’s even more work than skipping the “weekdays” array wherever the sorting happens
You could probably write a browser plug-in / extension to manipulate the DOM to fix these issues.
Also yes, some people look at page load times. Our team does this. But apparently not a lot of people do this, judging by the replies in this thread.
Yeah, I’m guessing a bunch of random workers are going to do that…
A UserScript or UserStyle could fix it up.
And make some clueless Facebook addict with seventeen toolbars scream “You haCKED OUR WEBSITE?!”
At my current dev role I try to do optimizations to make new system area pages pretty lightweight, but it’s a bit of a struggle as I’m working with devs who have been in the same role for decades. WCAG is not prioritized, and they pull in a ton of JS libraries that usually aren’t even used. A lot of the practices I see in use are from 10 years ago, but slowly tidying up the horror show with each dev product meeting.
Admittedly could be much worse though, at least our pages aren’t 21MB large.
WCAG
Ours doesn’t even try at all, because we’re largely a B2B shop and we know our customers (in the low thousands). It’s still dumb, because we could totally hire a QA or developer who has some kind of need where accessibility would be helpful, and we even have a couple of colorblind people on the team, yet we don’t prioritize anything. It’s a little disappointing, but I guess the need hasn’t arisen yet.
We build a very interactive web app with tons of data, and a fresh load is still well under 21MB (looks like ~5MB transferred over the network, ~15MB total). I don’t understand how a typical website could use more than our app when we do lots of complex stuff (2D drawing library, lots of calculations, we’re adding in 3D soon, etc).
Friday Monday Saturday Sunday Thursday Tuesday Wednesday
In its defense, that also flows better if you’re trying to sing it.
When ever I used to have issues with my internet I used to use news.com.au as a test to see if the issue was fixed, if that site loaded than anything would.
npm install everything --force
More reason to use Brave, keep JS disabled by default and just re-enable on a site-by-site basis.
Ignoring the shady practices of Brave Software, this doesn’t really solve the problem. Sites will still use way too much scripting to be flashy, and that will continue to be a problem for everyone, because some of these sites willbe needed for some and will require all scripts to function properly.
What might help more in the long run is complain to the site owners that their site, despite you having an up to date browser, does not work on your phone. Sure, some of those complaints will fall on deaf ears, but even some changing means progress.
B-B-BUT STORAGE’S CHEAP, BRAH!!!11! INTERNET’S FAST!!!11 CPUS ARE POWERFUL11!
Sorry, not everyone speaks rich and not everyone speaks poor
My simple home page is 10 KB now. And you might not think that’s such a big deal, but it has more content than Google’s search page and that rings in at a couple MB IIRC. 😁
How do I measure how much data my page loads? Now I’m curious
Chrome reports the memory a tab uses if you hover over the tab. Look at the task manager within your browser. Try clicking on the burger bar, then “More tools” and “Task Manager” within the browser.
Oh, I didn’t know I could do this in DevTools! I figured I would need some other tool
- Press F12 to open the Debugger.
- Click the “Network” tab
- Press Ctrl+F5 to reaload the whole page (including previously cached files)
- under the list of transfered files in the greyish bar above the debug console (if enabled…) you see the total number of requests the site made and the total filesize that has been transfered; lower is better.
Picture: https://superuser.com/a/1718133
Thank you for the detailed answer!
If you can’t answer this question you’re doing it wrong. It should be as simple as “how large are the files in my web hosting folder”. All this fucking tech stack bloat is so unnecessary.
On the contrary! I absolutely loathe how bloated webpages have become over the last few decades, so it’s very refreshing and laudable to see a webpage that tries to keep itself as small as possible.
Gemini
Capricorn
You made me look, alas, no dice to a web thingy.
Shh it’s a secret https://geminiprotocol.net/
Original post is a much better read than this blogspam
I’m all for reducing the size of webpages with garbage bloat but a little CSS for readability on this site would have gone a long way.
Ps. thanks for sauce
It reads a lot better with Firefox’s reader mode.
Wow, first time I’ve used reader mode and it is awesome!
I don’t agree with him, but if you read the last appendix, this mf wrote half an essay on why he prefers to have basically no styling
The Opera browser of old had a menu with custom styles (a few default plus you could add your own), I think it had one that converted to sans serif, that plus a columns width one would be perfect for this site
Modern Firefox has “Reader View” that does a similar thing. It’s just less customizable… because it’s modern Firefox.
Does a disservice to the color-coded table on this article, though.
Is harder to load than pubg a joke or an actual metric?
While reviews note that you can run PUBG and other 3D games with decent performance on a Tecno Spark 8C, this doesn’t mean that the device is fast enough to read posts on modern text-centric social media platforms or modern text-centric web forums. While 40fps is achievable in PUBG, we can easily see less than 0.4fps when scrolling on these sites.
ಠ▃ಠ
OH MY GOD IT LOADS SO MUCH FASTER
Wealth beyond measure, sera.
The appendices of that post could use a rewrite. They read weird:
An example we’ve discussed before, is at a well-known, prestigious, startup that has a very left-leaning employee base, where everyone got rich, on a discussion about the covid stimulus checks, in a slack discussion, a well meaning progressive employee said that it was pointless because people would just use their stimulus checks to buy stock.
That reads like ChatGPT used reddit comments to flesh out the “article”.